Free Divi Layout for Restaurants
There’s one type of local business that desperately needs
simple, informative websites: Restaurants. When it comes to the average
restaurant, website visitors usually want just a few pieces of
information: location, hours, and menu. If ordering or reservations are
offered, then the phone number too. If you can provide those things in
an attractive format, you’ve done it! You’ve met the needs of 99.9% of
the people looking your business up online.
I wanted to create a free resource that any restaurant owner using
Divi could use to seamlessly get an attractive single-page website up
and running quickly and easily. So I made Diner, a free Divi layout pack
that provides all the essential information sections a local restaurant
needs. Enjoy!
What’s Included in the Diner Layout Pack?

This layout is simple and doesn’t have much custom CSS in it, however, what it does have in abundance is negative margins. Most of the customization was done by using Divi build-in margin, padding and gutter controls. To find more information about negative margin and how to use it, check out this post by Tom Ewer.
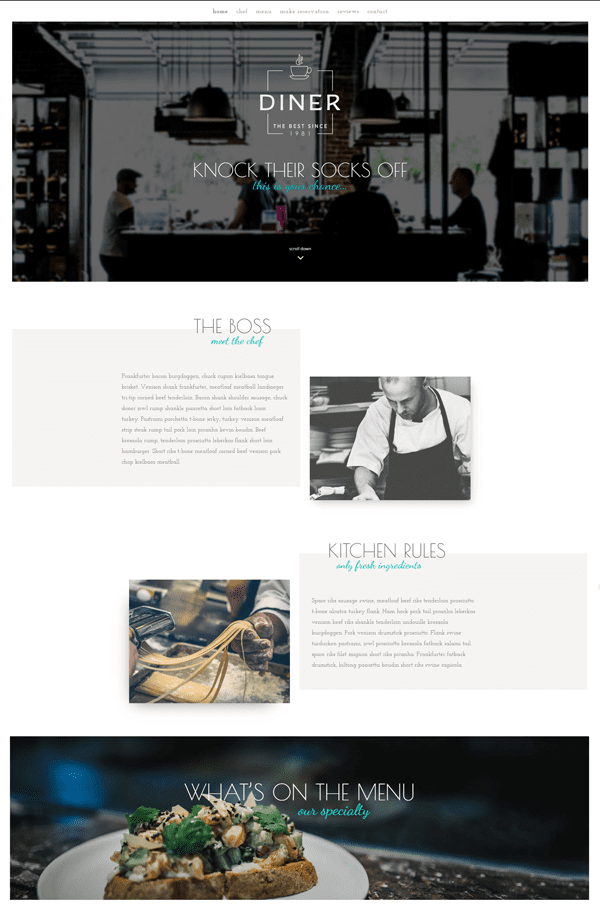
The layout has 6 sections: main header, general Information, menu, reservation, reviews and contact details. You can expand the layout by cloning rows or sections.
Downloading the Diner Layout Pack
To use the Free Diner Divi Layout on your own Divi website, you will first need to download it using the button below.
To gain access to the download you will need to subscribe to our Divi Daily email list using the form below. As a new subscriber you will get even more Divi goodness. In addition to being able to download the DiviStar Layout Pack we will also send you The Ultimate Divi Landing Page Layout Pack as well as providing you with an ongoing source of new (and free) Divi resources, tips, tricks, and news.
If you’re already on the list, simply enter your email address below and click download. You will not be subscribed twice.
Download The Layout Pack
All photos courtesy of the generous authors on Unsplash.com via the Unsplash License. Layout Packs are released under the GPL, which means you can use them for free for both personal and commercial projects! By using ElegantThemes.com and our products you agree to our Terms of Service.
Next, locate the file Diner-layout-by-olga-summerhayes.zip in your downloads folder and unzip it. Then, navigate in your WordPress admin to Divi > Divi Library and click the “Import & Export” button at the top of the page.
When the portability modal pops up, go to the import tab. Click the “choose file” button and select the Diner-Layout-for-Divi.json file. Then click the blue “Import Divi Builder Layout” button and wait for the import to complete.
Once the import has finished, you will have the ability to load your new Diner Layout on any builder powered page by going to Load From Library > Add From Library.
Setting Up the Diner Layout Pack
To get the navigation to look exactly like the demo follow the steps below.
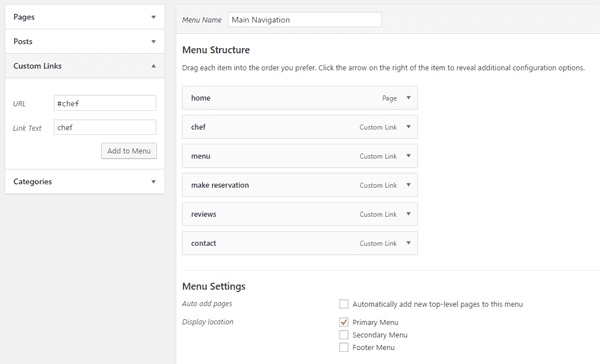
First step is to get the navigation working. Go to Appearance > Menus and open your Primary menu (or create one if it’s a new site).
First add the page that contains the layout to navigation.
Next step is to add custom links to enable navigation to different sections on the page. In the layout I already assigned an unique ID to all sections.
Chef section ID = “chef”
Menu section ID=”menu”
Section with reservation ID=”reservation”
Reviews section ID=”reviews”
Contact details section ID=”contact”.
On the left hand side of the page open Custom Links > in the field “URL” add #sectionID, in the “Link Text” add the text for your menu. > Click “Add to Menu”.
For example, to add the link to the Chef section, add the following:
URL: #chef
Link text: chef
Click “Add to Menu”
You will need to repeat it for all 5 sections.

Adding Custom CSS in the Divi Theme Options
Now we need to remove the shadow box in the navigation.
Go to the Divi > Theme Options > scroll down to Custom CSS section and add this code:
|
|
|
|
|
Click “Save Changes” button.
Customizer Settings
Go to Divi > Theme Customizer > Header & Navigation > Header Format. For Header Style choose “Centered Inline Logo”, leave other options unchecked.
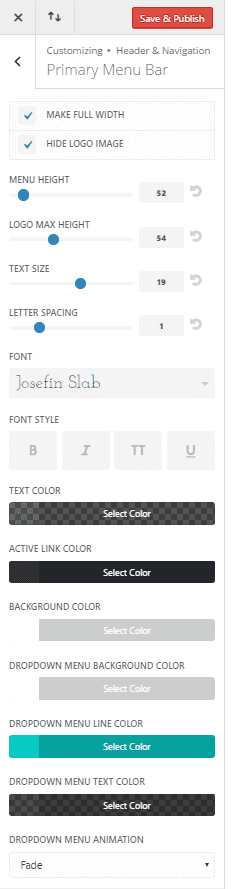
Go to Divi > Theme Customizer > Header & Navigation > Primary Menu Bar. Check the following options: “Make Full Width” and “Hide Logo Image”.
Menu Height: 52
Logo max height: 54 (default)
Text Size: 19
Letter Spacing: 1
Font: Josefin Slab
Text Colour: rgba(0,0,0,0.6)
Active Linkd colour: #2b3035
Background colour: #ffffff
Dropdown menu colour: #ffffff
Dropdown menu line colour: #08cac4
Dropdown menu text colour: rgba(0,0,0,0.6)

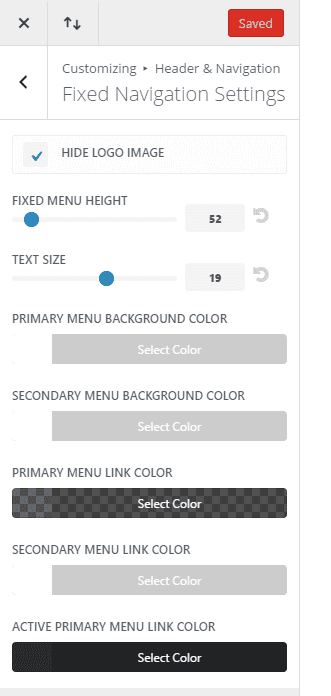
Switch to Divi > Theme Customizer > Header & Navigation > Fixed Navigation Settings:
The settings we need to change:
Check the “Hide Logo Image”
Fixed Menu Height: 52
Text size: 19
Primary Menu Background Color: #ffffff
Primary Menu Link Color: rgba(0,0,0,0.6)
Active Primary Menu Link Color: #282a2d

When all is done click “Save & Publish” button at the top. Your navigation should look like the demo.
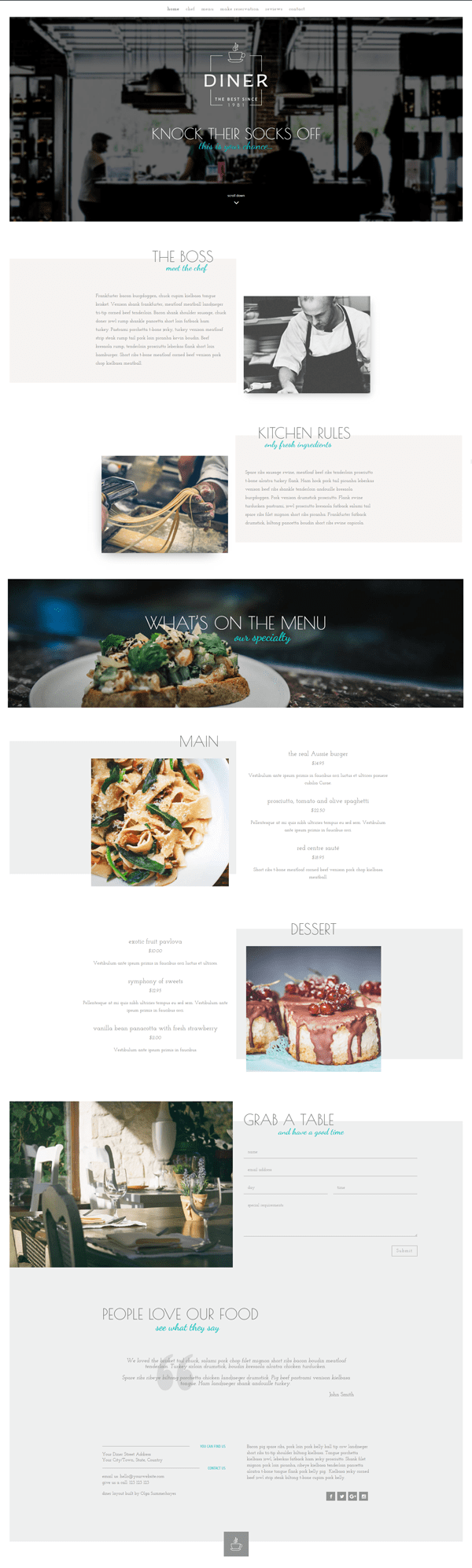
The Diner Layout Pack by Olga Summerhayes
The Diner layout is perfect for anyone looking to create a simple
website for a local restaurant. You can even duplicate and re-purpose
the various sections and modules on this single page layout to expand
your site into multiple pages that hold to the same design aesthetic.

Diner – A Divi Layout For Restaurants
Any Layout Requests?
If you’re insterested in expanding your Divi Library with even more
free Divi layout packs (and who isn’t?!) then leave us a comment below
with your request for our next one! We’ve got a nice running list going
and plan to keep these freebies coming as a regular staple of the blog.
This post content collected from Divi Blog site just for Education Purpose. And it will also promote Divi Products.
Source: https://www.elegantthemes.com/blog/divi-resources/diner-a-free-divi-layout-for-restaurants


No comments:
Post a Comment