To help Facebook understand which of your products to serve to which audiences, you’ll need to place the Facebook pixel on your website and adjust it so that it tracks when products from your Product Catalog are viewed, added to cart, or purchased by your customers.
If you’re not familiar with pixels, here’s an easy way to think about them:
They’re a small piece of code that you add to your website to track your visitors. The information that they gather from your visitors can help you advertise to them later (a process is known as retargeting) and track their behavior when they come back to your site.
Pixels may seem confusing at first, but they’re an essential tool for tracking the success of your marketing campaigns.
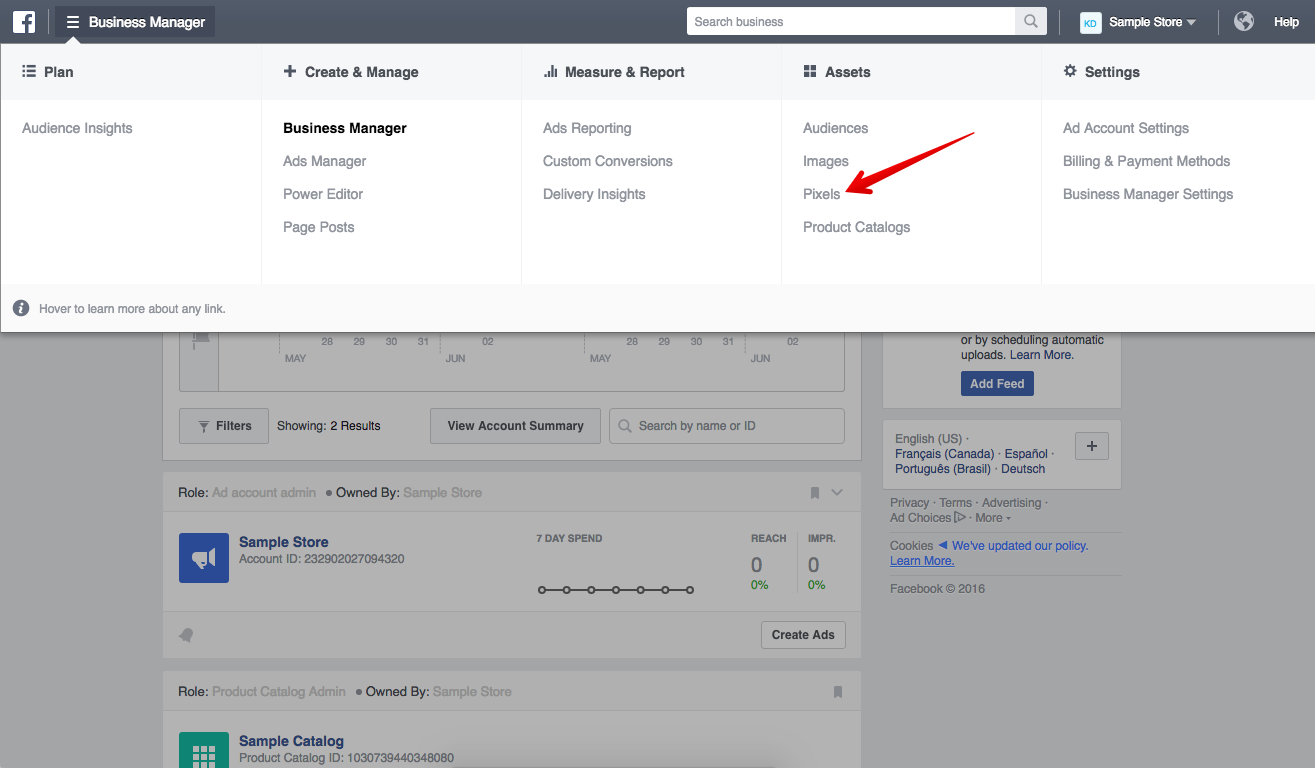
 To find your pixel, head to your Business Manager. Click “Business Manager” in the top left of the navigation bar and select “Pixels” under the “Assets” header.
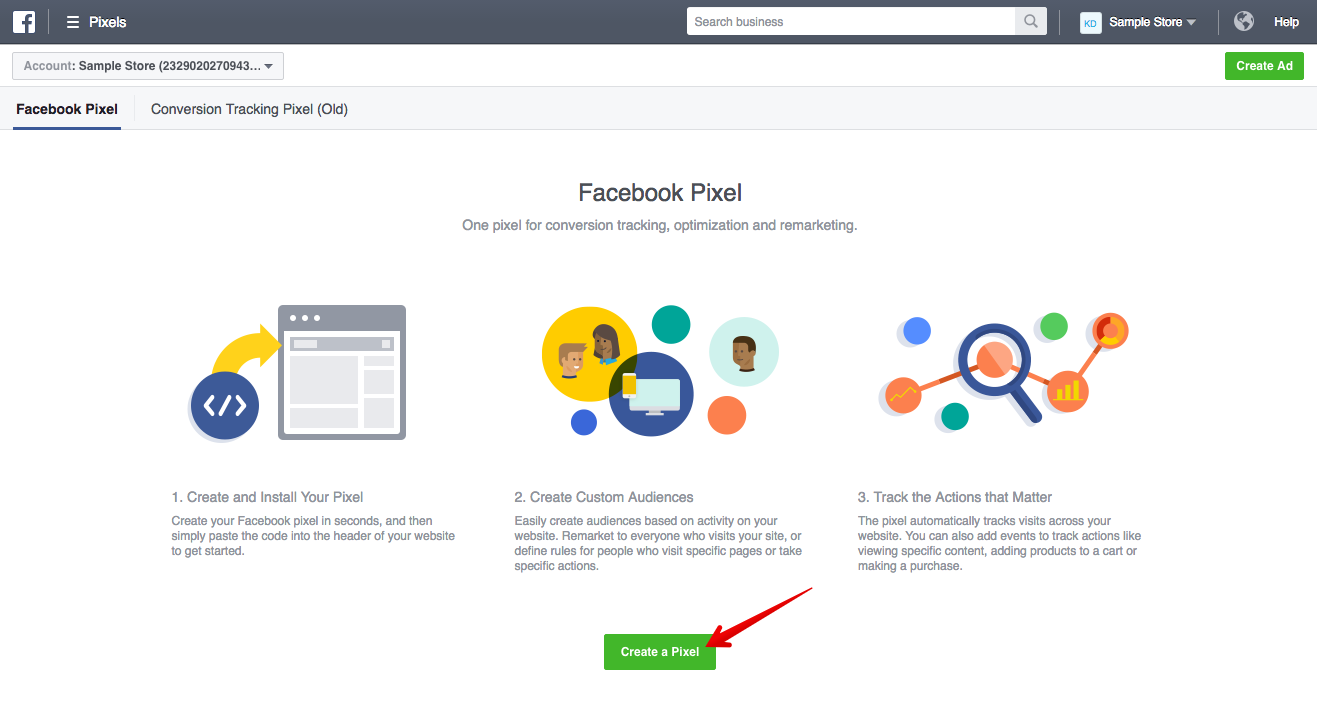
To find your pixel, head to your Business Manager. Click “Business Manager” in the top left of the navigation bar and select “Pixels” under the “Assets” header. If you haven’t created a pixel before, click “Create a Pixel”.
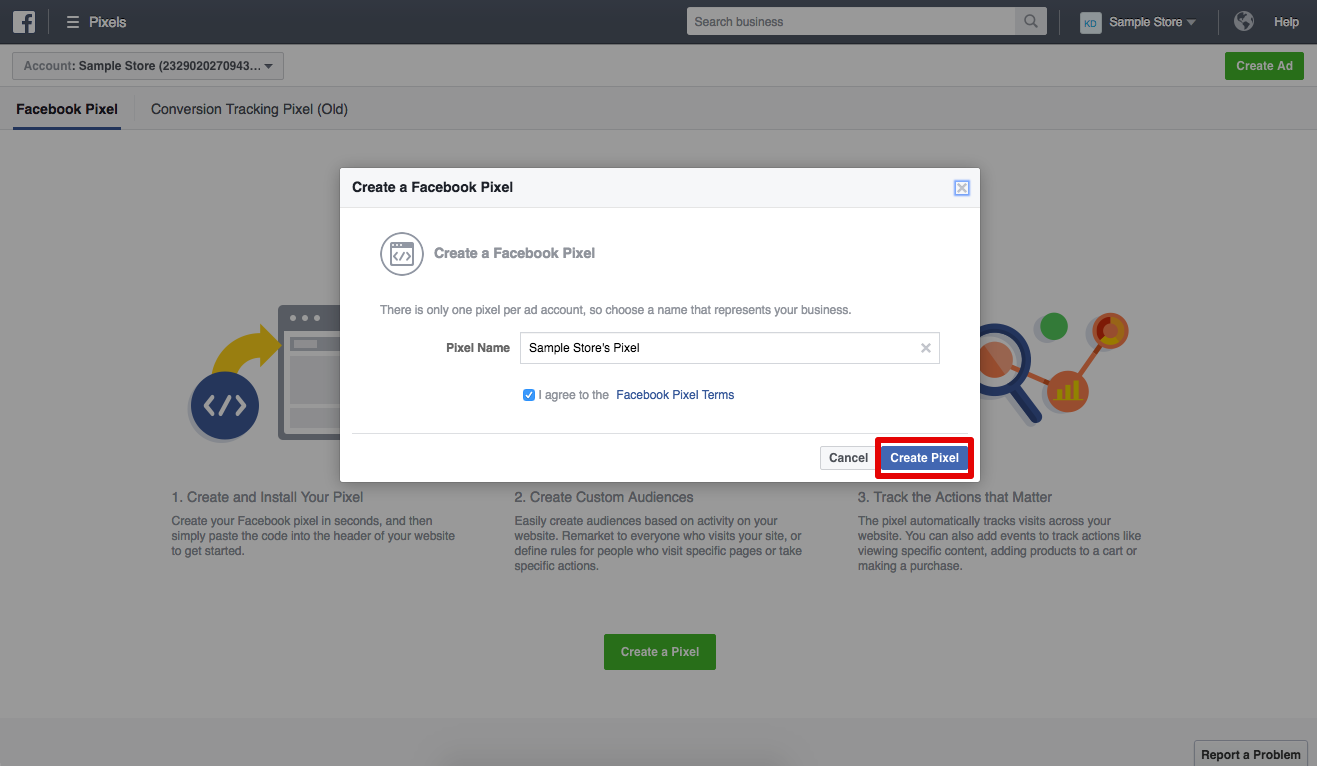
If you haven’t created a pixel before, click “Create a Pixel”. Name your pixel and click “Create Pixel”.
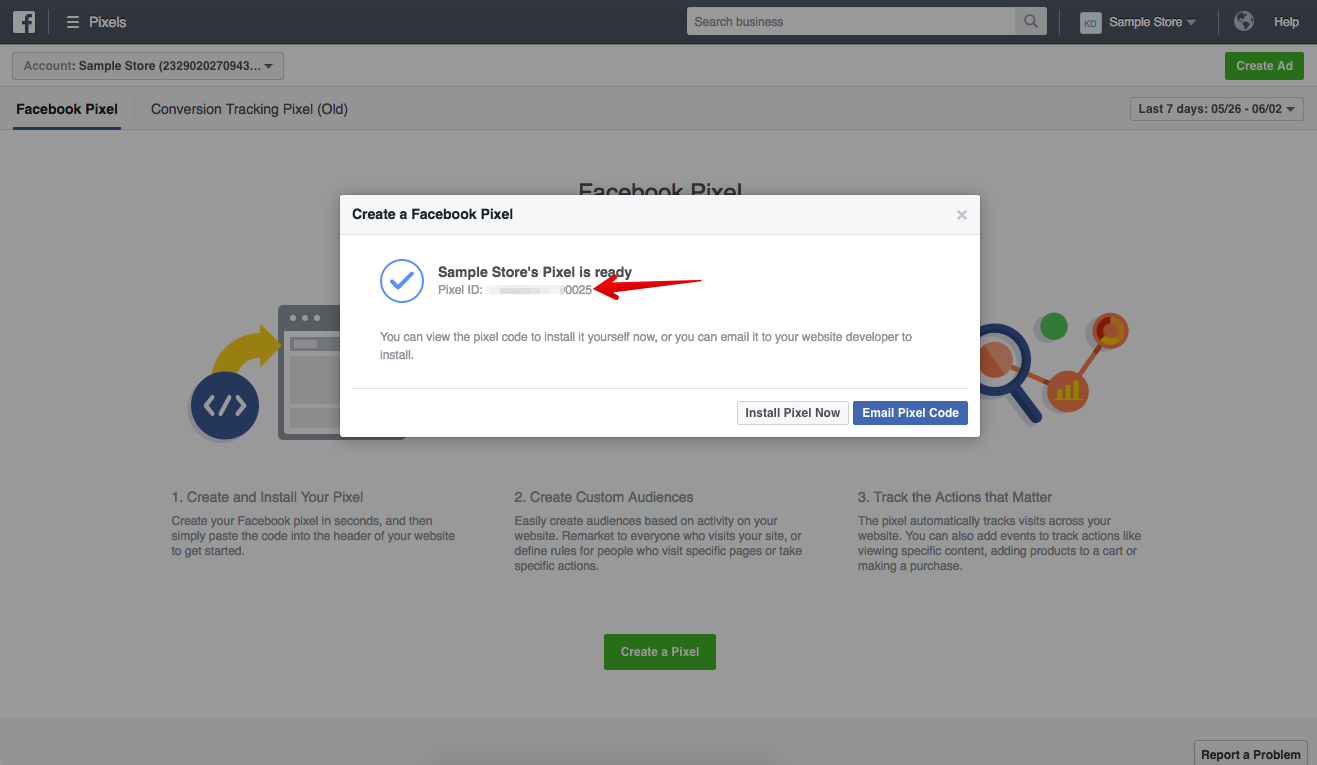
Name your pixel and click “Create Pixel”. If you have a Shopify store, you’ll simply need to copy your 15-digit pixel ID and head to your Shopify Admin. Click “Settings” then “Online Store” and paste your pixel ID into the “Facebook Pixel” section.
If you have a Shopify store, you’ll simply need to copy your 15-digit pixel ID and head to your Shopify Admin. Click “Settings” then “Online Store” and paste your pixel ID into the “Facebook Pixel” section.
Click “Save”. Your pixel will now be automatically set up to work with Dynamic Product Ads.

If you don’t have a Shopify store, you’ll need to manually set up standard events for your Facebook Pixel so that Facebook can track these three actions: View Content, Add to Cart, and Purchase.
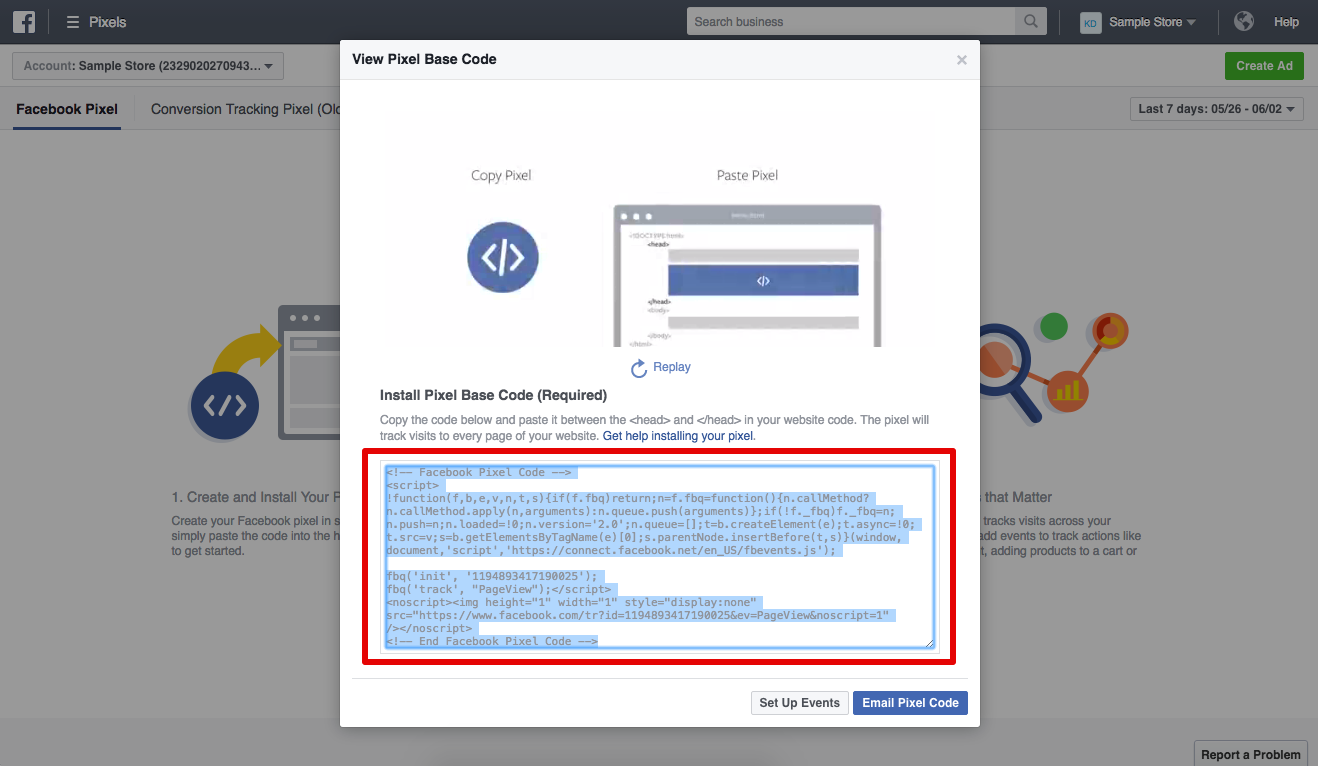
Once you’ve set up your standard events, you’ll need to edit the HTML/CSS of your website. Copy and paste your code in between the <head> and </head> tags on every page of your site to finish setting up your pixel. If you run into trouble with your pixel, use the Facebook Pixel Helper to track down the source of the problem.


No comments:
Post a Comment